Nate's Fun Art Blog
Wednesday, December 14, 2016
Final Portfolio
This semester went by so damn fast. I can't believe it's already over, but I am very grateful for the course and for professor Corrigan. I had a lot of fun making all of these projects, and I hope everyone has a fantastic break and next semester!
Tuesday, November 29, 2016
Animation
So, I decided it would be fun to start an animation from scratch and draw each frame by hand on the computer... I was horribly wrong. It took me around 12 hours to complete the project. While creating it, I tried to make the main, and only character, have a similar personality to my own (I called him Little Nate throughout the whole project; I know, I'm weird). I also couldn't help myself from laughing at how dumb I am for finding something like this so funny, but I worked long and hard on it, and I laugh at everything. I initially wanted Little Nate to make it to the beach and jump from palm tree to palm tree, but I found it to difficult. I decided that making him a super hero and then plummeting into the ocean would be the easiest option. Well, I hope you enjoy it and find it stupid funny, like I did. Rock on Little Nate!
Friday, November 4, 2016
Collage Environment
"Your past must die for your future to live."
My Pieces are:
1. Both Nate's form the original picture
2. Dark background past
3. Lively future forest
4. Picture frame
5. Tree branch holding the mirror up
6. Ropes
Magazine Cover
I was stumped for a couple days on what to do for my magazine cover, until I remembered how much I love to travel. I wanted to make a cover that would make me, as the reader, want to pick up the magazine and read it. I want to go to Bali, Indonesia so bad, that I figured this would be the perfect cover/magazine theme. The one thing I don't like about the final piece, is myself in the forefront because it is not as clear and crisp as everything else in the picture. But other than that, enjoy!
Monday, October 24, 2016
Photoshop Insertion
I have never been to Paris, France before, but with photoshop, anything is possible. This piece actually took me longer to find a background, than it actually did to complete the assignment. I have a love/hate relationship photoshop. It all depends on what I'm doing and how motivated I am to complete it. I have always wanted to go to France, so now I can pretend I have been there. My pretend trip was amazing and I hope you all have the opportunity to go as well.
Code Character
For my code logo, I decided to code something other than a logo. I love South Park, they're also just circles, and I wanted to give myself a challenge, so I decided to code Kenny. It took me about 3-4 hours to complete and about 52 lines of code, which is posted below. If I had to code again, I would totally do it. I love working on something and seeing the finished product. Code is tricky and annoying to work with, but the finished product is worth the time it takes to create it.
Below is all the lines of code required to complete Kenny:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
context.beginPath();
context.moveTo(280, 505);
context.lineTo(280, 560);
context.lineTo(518, 560);
context.lineTo(518, 505);
context.fillStyle = 'rgb(241, 87, 13)';
context.fill();
context.lineWidth = '3';
context.stroke();
context.beginPath();
context.moveTo(270, 360)
context.lineTo(213, 408);
context.lineTo(240, 449);
context.lineTo(260, 428);
context.lineTo(255, 507);
context.quadraticCurveTo(377, 573, 538, 510);
context.lineTo(528, 428);
context.lineTo(560, 450);
context.lineTo(580, 410);
context.lineTo(520, 363);
context.lineTo(270, 360);
context.comppletePath;
context.fillStyle = 'rgb(241, 87, 13)';
context.fill();
context.lineWidth = '3';
context.stroke();
context.beginPath();
context.arc(400, 225, 200, 0, 2*Math.PI, false);
context.fillStyle = 'rgb(241, 87, 13)';
context.fill();
context.lineWidth = '3';
context.stroke();
context.beginPath();
context.moveTo(400, 120);
context.quadraticCurveTo(530, 125, 535, 235);
context.quadraticCurveTo(535, 353, 400, 365);
context.quadraticCurveTo(275, 360, 263, 240);
context.quadraticCurveTo(263, 124, 400, 120 );
context.completePath;
context.lineWidth = '2.75';
context.stroke();
context.beginPath();
context.moveTo(400,120);
context.quadraticCurveTo(495, 120, 505, 230);
context.quadraticCurveTo(505, 335, 400, 340);
context.quadraticCurveTo(295, 330, 287,240);
context.quadraticCurveTo(286, 125, 400, 120);
context.completePath;
context.fillStyle = 'rgb(106, 57, 42)';
context.fill();
context.beginPath();
context.moveTo(400,120);
context.quadraticCurveTo(475, 153, 475, 225);
context.quadraticCurveTo(477, 296, 400, 340);
context.quadraticCurveTo(320, 301, 320,225);
context.quadraticCurveTo(320, 150, 400, 120);
context.completePath;
context.fillStyle = 'rgb(240, 208, 170)';
context.fill();
context.beginPath();
context.moveTo(342, 160);
context.quadraticCurveTo(400, 156, 397, 215);
context.quadraticCurveTo(398, 264, 328, 270);
context.quadraticCurveTo(320, 248, 320, 220);
context.quadraticCurveTo(325, 178, 342, 160);
context.completePath;
context.fillStyle = 'white';
context.fill();
context.beginPath();
context.moveTo(461, 173);
context.quadraticCurveTo(476, 188, 475, 228);
context.quadraticCurveTo(473, 265, 462, 280);
context.quadraticCurveTo(390, 276, 398, 215);
context.quadraticCurveTo(405, 155, 461, 173);
context.completePath;
context.fillStyle = 'white';
context.fill();
context.beginPath();
context.arc(428, 220, 5, 0, 2*Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.beginPath();
context.arc(363, 220, 5, 0, 2*Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.beginPath();
context.moveTo(315, 152);
context.lineTo(360, 128);
context.lineWidth = '6';
context.stroke();
context.beginPath();
context.moveTo(425, 128);
context.lineTo(475, 153);
context.lineWidth = '6';
context.stroke();
context.beginPath();
context.moveTo(215, 405)
context.quadraticCurveTo(238, 415, 245, 445);
context.quadraticCurveTo(230, 470, 210, 474);
context.quadraticCurveTo(178, 478, 176, 455);
context.quadraticCurveTo(175, 428, 199, 423);
context.quadraticCurveTo(191, 415, 196, 408);
context.quadraticCurveTo(202, 398, 215, 405);
context.fillStyle = 'rgb(106, 57, 42)';
context.fill();
context.beginPath();
context.moveTo(555, 450)
context.quadraticCurveTo(555, 422, 583, 405);
context.quadraticCurveTo(598, 399, 599, 413);
context.quadraticCurveTo(598, 420, 595, 423);
context.quadraticCurveTo(627, 423, 625, 448);
context.quadraticCurveTo(625, 470, 595, 473);
context.quadraticCurveTo(573, 472,555, 448);
context.fillStyle = 'rgb(106, 57, 42)';
context.fill();
context.beginPath();
context.moveTo(400, 340);
context.quadraticCurveTo(393, 348, 393, 370);
context.quadraticCurveTo(393, 388, 383, 395);
context.lineWidth = '5';
context.stroke();
context.beginPath();
context.moveTo(400, 340);
context.quadraticCurveTo(405, 335, 405, 363);
context.quadraticCurveTo(403, 398, 415, 405);
context.lineWidth = '5';
context.stroke();
context.beginPath();
context.moveTo(280, 553);
context.lineTo(520, 553);
context.quadraticCurveTo(525, 554, 525, 558);
context.quadraticCurveTo(525, 562, 520, 565);
context.lineTo(280 , 565);
context.quadraticCurveTo(275, 562, 275, 560);
context.quadraticCurveTo(275, 554, 280, 553);
context.completePath;
context.fillStyle = 'black';
context.fill();
context.beginPath();
context.moveTo(400, 425);
context.lineTo(400, 540);
context.lineWidth = '4';
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Monday, October 3, 2016
Vector Illustration
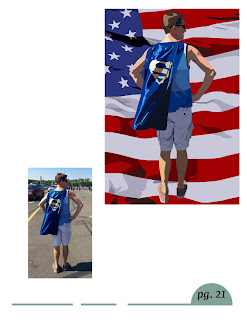
For my vector illustration, I decided to go with a picture of myself that I took wearing a super man cape, that I wore as I left Six Flags Great Adventure. I have never done something like this before, and I wanted to challenge myself with a fairly difficult picture. This picture was challenging because the cape is shiny, so it bounced off a lot of light, which required me to make a bunch of different shapes on top of it. For the background, I didn't want to just use a blank color, and I love this country, so I went with a waving American flag. The flag was also a little challenging, but I like the challenge. This project in general was a lot of fun to do, and I am really happy with the way it came out.
Subscribe to:
Comments (Atom)